【仅供内部供应商使用,不提供对外解答和培训】
Page History
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
package com.fr.fs.fun;
import com.fr.stable.fun.Level;
/**
* 以插件的方式支持的插件主题
*/
public interface ThemeVariousProvider extends Level {
String MARK_STRING = "ThemeVariousProvider";
int CURRENT_LEVEL = 1;
/**
* 主题的名字
* @return 名字
*/
String name();
/**
* 主题的文本描述
* @return 描述
*/
String text();
/**
* 主题的封面图片
* @return 图片路径
*/
String coverPath();
/**
* 主题的脚本路径
* @return 脚本路径
*/
String scriptPath();
/**
* 主题的样式
* @return 样式路径
*/
String stylePath();
} |
实际示例
| Code Block | ||||
|---|---|---|---|---|
| ||||
package com.fr.solution.theme.green;
import com.fr.fs.fun.impl.AbstractThemeVariousProvider;
public class ThemeGreen extends AbstractThemeVariousProvider {
@Override
public String name() {
return "AcrossGreen";
}
@Override
public String text() {
return "横向目录";
}
@Override
public String coverPath() {
return "/com/fr/solution/theme/green/files/cover.png";
}
@Override
public String scriptPath() {
return "/com/fr/solution/theme/green/files/theme.js";
}
@Override
public String stylePath() {
return "/com/fr/solution/theme/green/files/style.css";
}
} |
| Code Block | ||||
|---|---|---|---|---|
| ||||
<extra-platform>
<ThemeVariousProvider class="com.fr.solution.theme.green.ThemeGreen"/>
</extra-platform> |
可以看到只要实现了接口的几个方法,并按照平台主题的API接口开发好主题,就可以开发出来一个主题插件了。开发好的主题插件可以上传到应用中心方便共享给所有的用户。
效果图
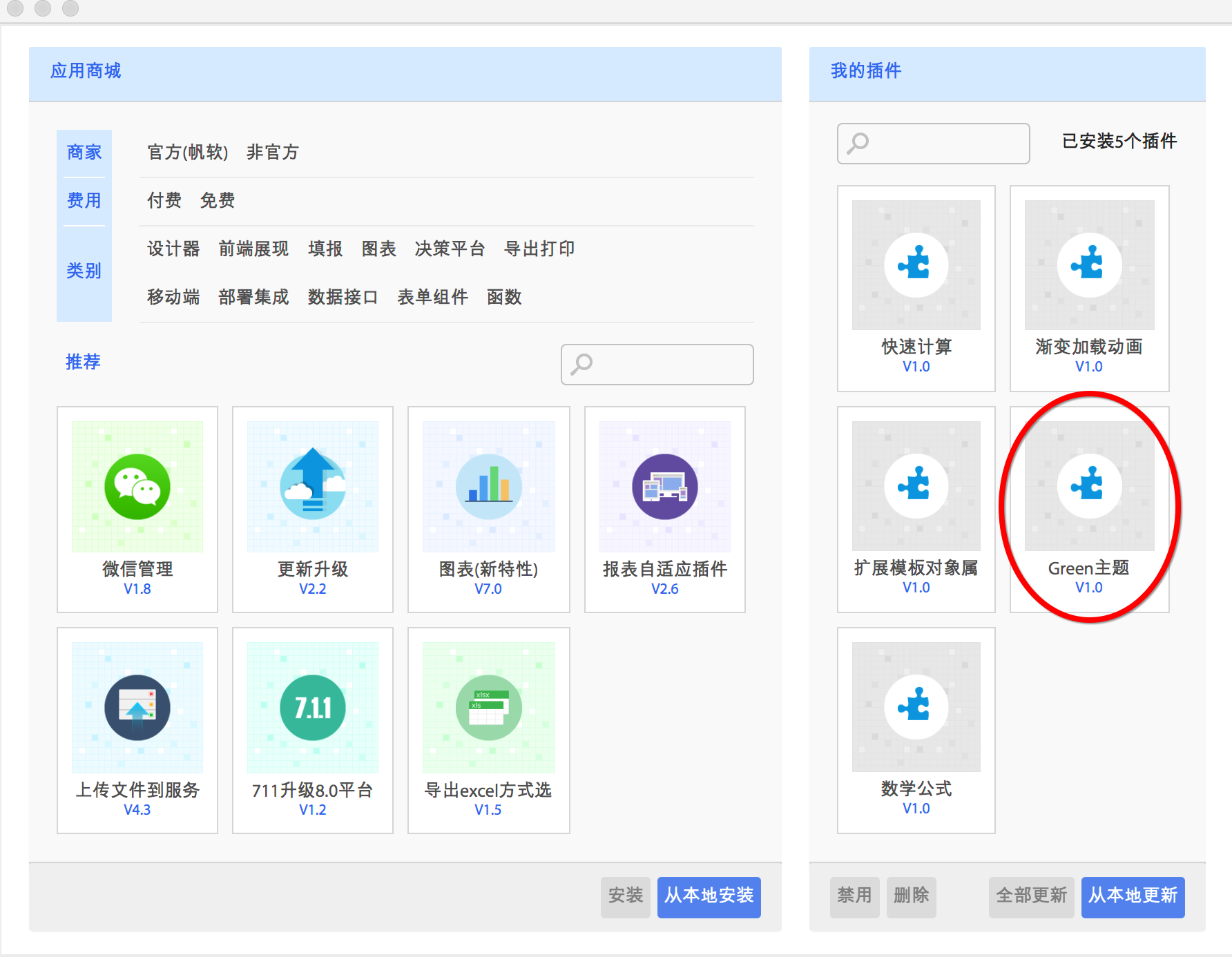
安装插件后,插件管理中心可以看到该插件
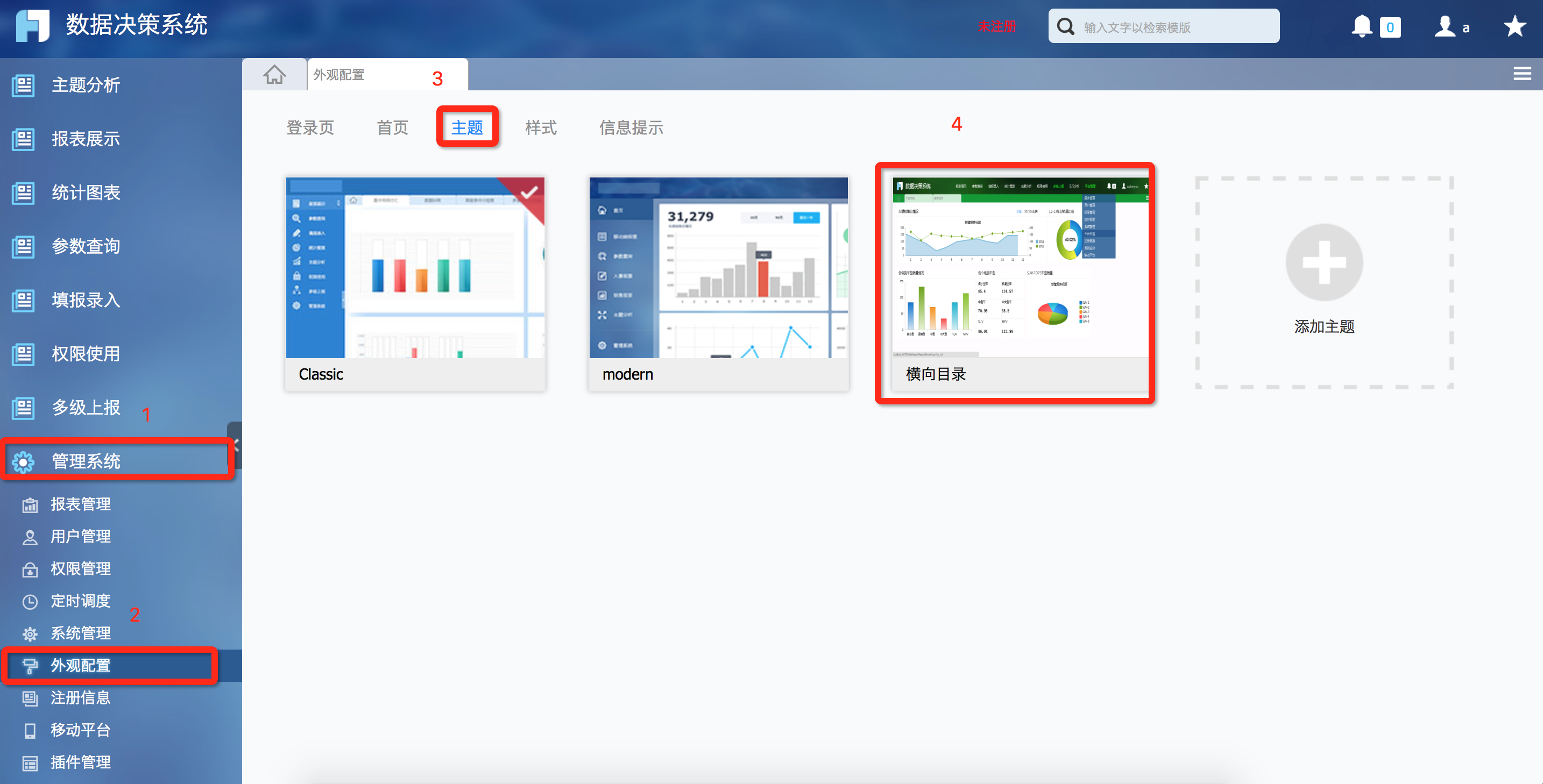
之后决策平台的管理员可以在平台的外观设置中选择该主题,安装后切换主题的位置
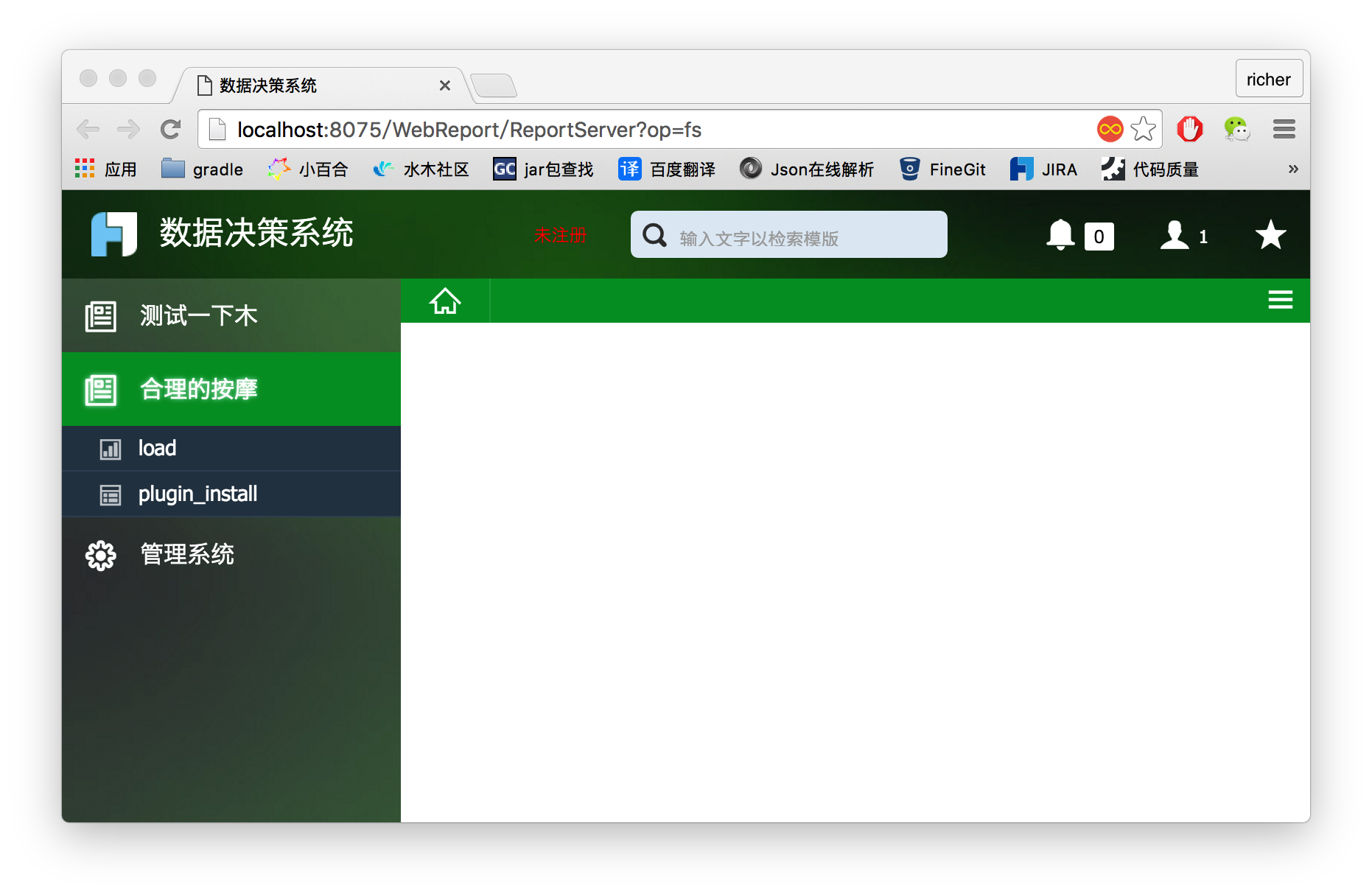
之后决策平台的效果就是下图这样了
源码
如果你希望查看完整的示例源码,可以看这里:http://www.finedevelop.com:2015/projects/PB/repos/plugin-theme-green完整的示例源码,在git完基本环境之后可以在plugin目录下找到。
Overview
Content Tools