【仅供内部供应商使用,不提供对外解答和培训】
【仅供内部供应商使用,不提供对外解答和培训】
写好一部分功能就要进行代码调试。
1.编译代码
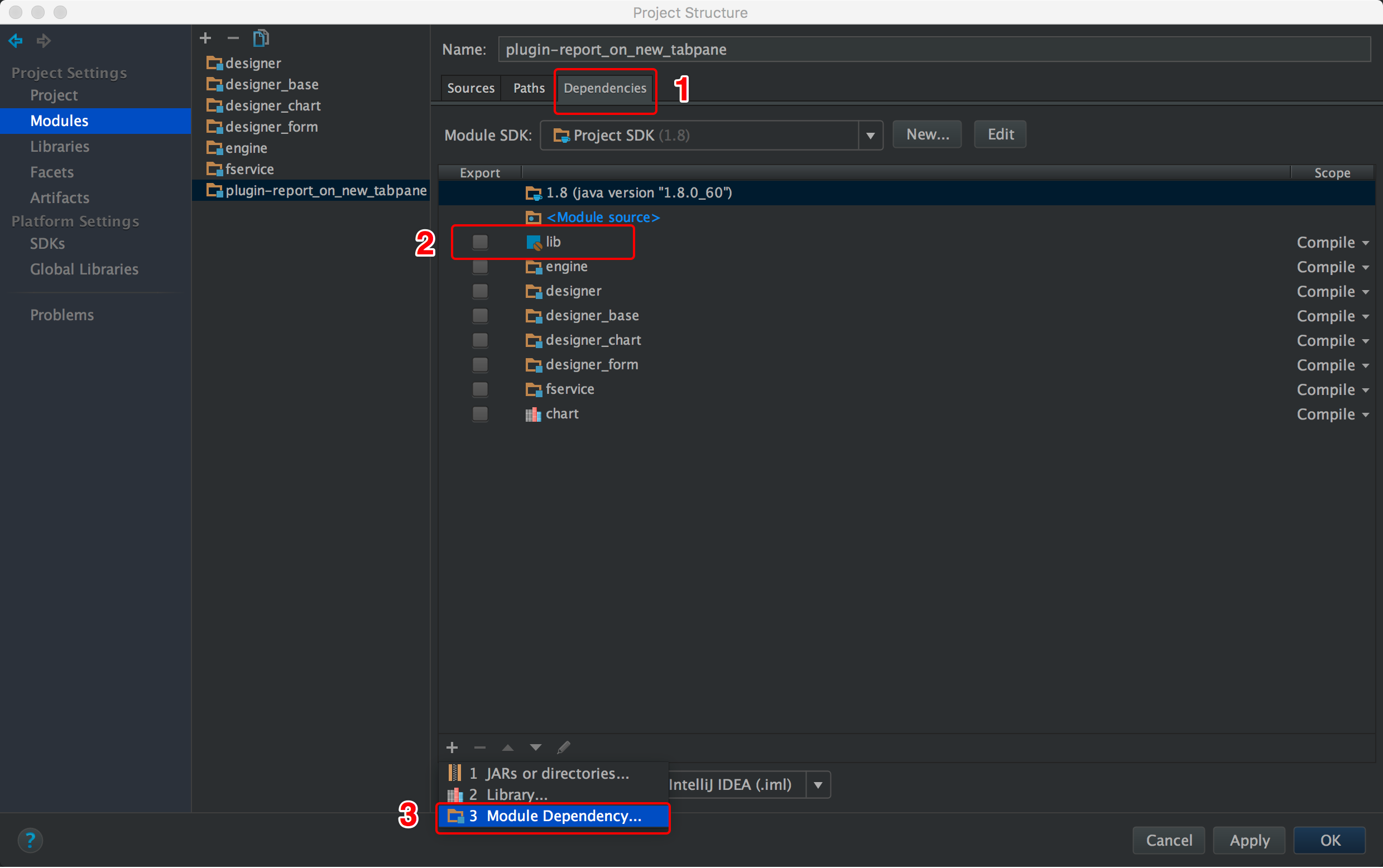
在idea工具栏找到project structure进行配置工程,如图:
选中对应的插件模块,配置编译路径到对应工程的classes文件夹下,可以从上面几个模块中复制这个地址到插件模块中:
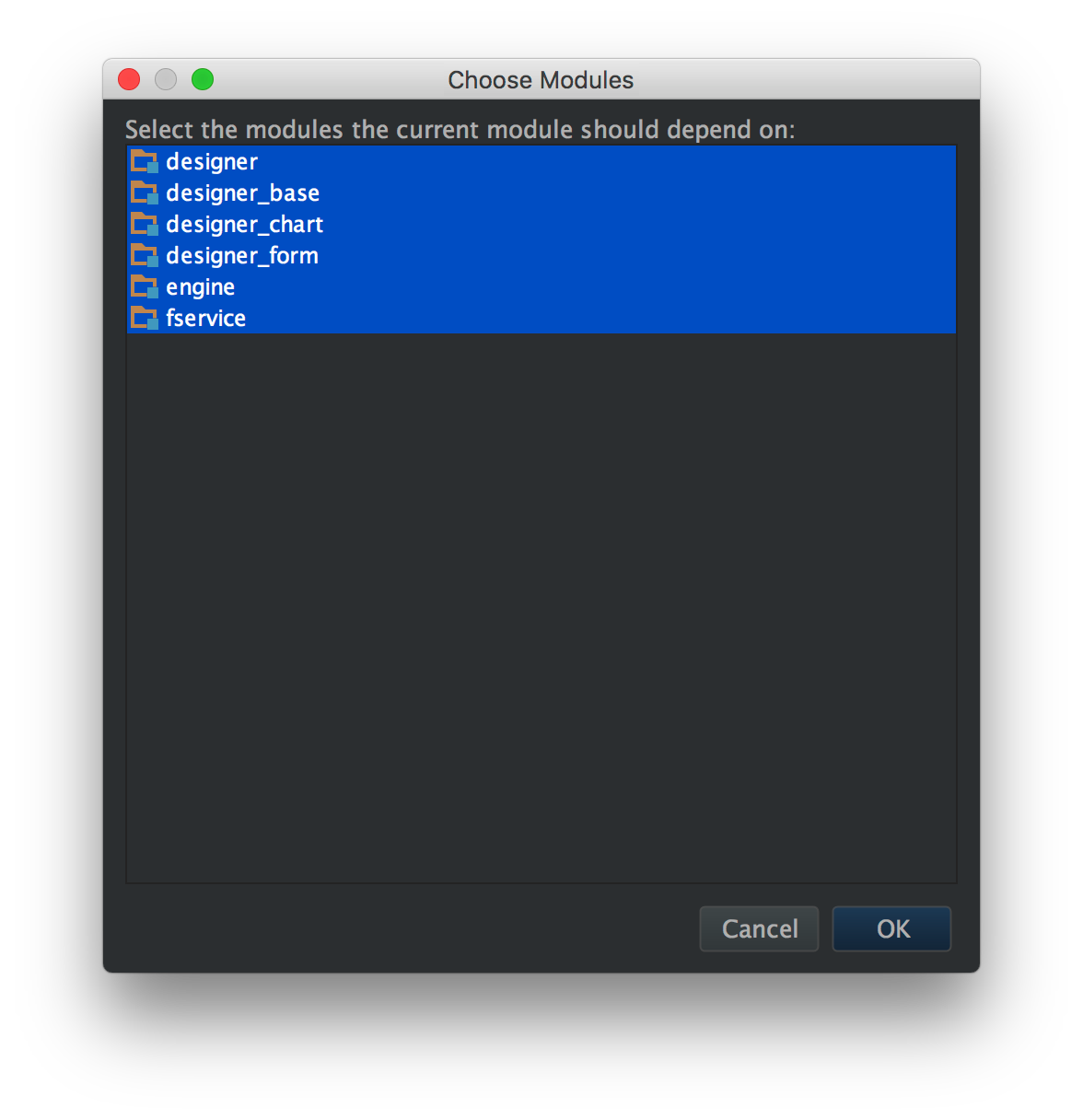
切换到依赖页,添加lib库,添加模块依赖。其中,在模块依赖中,插件模块添加全部官方模块作为依赖(具体模块以git上的工程为准,图片仅供参考)。
点击ok就完成配置。
2.放置插件描述文件
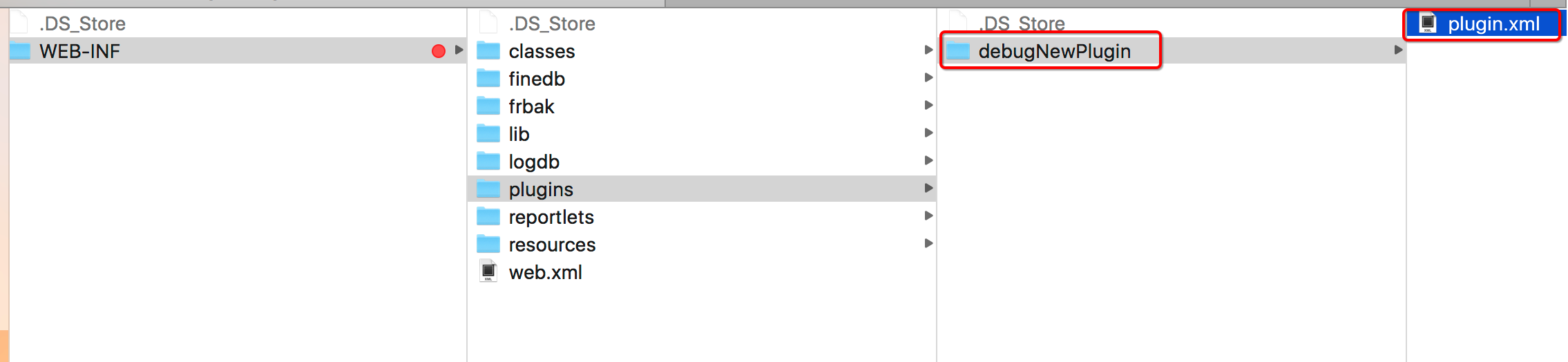
在工程目录下env/WebReport/WEB-INF/plugins/文件夹中新建一个文件夹,命名没有要求。
将正在开发的插件模块中plugin.xml复制到刚才新建的文件夹中:
回到idea中,编译运行就可以调试该插件内容了。
提示:
java相关的调试可以直接打断点。
js和css的内容可以使用浏览器开发者工具调试,配合debugger,//@ sourceURL=filename.js,console进行。相关调试知识请自行搜索。
注意:
有些带js的插件包在全局编译的时候并不会复制js到classes下,出现没有生效的情况,可以对该模块右键->recompile就可以了。
查看是不是这个问题引起的,可以到对应的classes文件夹按照包名查找目标文件,没有找到就是这个问题。
Overview
Content Tools